New Media
Riyadh, Saudi Arabia – TikTok Playlists
Riyadh, Saudi Arabia TikTok Videos from Leap2023 in February 2023
Travel Prep
Packing Power for The Trip
https://www.tiktok.com/@jaredx2/video/7198973125470539054
Dying my Beard
https://www.tiktok.com/@jaredx2/video/7198956935373278510
Home Safe from Saudi Arabia
https://www.tiktok.com/@jaredx2/video/7198685689087593774
In Transit: Saturday
United Messes Up my Travel
https://www.tiktok.com/@jaredx2/video/7196376044771822890
United Failed Me on My Way to Saudi Arabia
https://www.tiktok.com/@jaredx2/video/7200412579590753582
I make it to DC
https://www.tiktok.com/@jaredx2/video/7196431530749644075
From Plane to the Hotel
https://www.tiktok.com/@jaredx2/video/7198959174288674094
The 5 Star Hilton
https://www.tiktok.com/@jaredx2/video/7198961278172302635
About Making the Connection in DC
https://www.tiktok.com/@jaredx2/video/7198976681837825326
About the Flight to Riyadh
https://www.tiktok.com/@jaredx2/video/7198978357256637742
Day 1: Sunday
To The Mall
https://www.tiktok.com/@jaredx2/video/7198981398881930542
At The Mall
https://www.tiktok.com/@jaredx2/video/7198981961321319726
Getting Groceries at the Supermarket
https://www.tiktok.com/@jaredx2/video/7199032940213620014
Day 2: Monday
Cut Myself Shaving and The ATM
https://www.tiktok.com/@jaredx2/video/7199271487251991854
The Epic Buffet at the Hilton
https://www.tiktok.com/@jaredx2/video/7199272597907852586
Nutella Pump at the Buffet
https://www.tiktok.com/@jaredx2/video/7199272653385977134
Date Shawarma at the Buffet
https://www.tiktok.com/@jaredx2/video/7199272782478249258
The Perfect Breakfast
https://www.tiktok.com/@jaredx2/video/7199272942482591018
Walking into Leap 2023
https://www.tiktok.com/@jaredx2/video/7199273823340940586
Water in the Speaker Lounge
https://www.tiktok.com/@jaredx2/video/7199274320428928298
Are You Canadian
https://www.tiktok.com/@jaredx2/video/7199031667669863726
From Leap back to the Hilton
https://www.tiktok.com/@jaredx2/video/7199276522035809578
The Uber Ride to Diriyah
https://www.tiktok.com/@jaredx2/video/7199278323632164142
Me at the At-Turaif District – a UNESCO World Heritage Site in Diriyah
https://www.tiktok.com/@jaredx2/video/7199279333553311019
More of me at the At-Turaif District
https://www.tiktok.com/@jaredx2/video/7199362587891371307
Bad Decisions at the At-Turaif District
https://www.tiktok.com/@jaredx2/video/7199414088693452078
The Gift Shop?
https://www.tiktok.com/@jaredx2/video/7199414273431375146
Sunset at the At-Turaif District
https://www.tiktok.com/@jaredx2/video/7199423328065506602
Which is the Men’s room?
https://www.tiktok.com/@jaredx2/video/7199425346574454062
Middle Eastern Mall Food for Dinner
https://www.tiktok.com/@jaredx2/video/7199426105521098027
Day 3: Tuesday
Masmak Fortress
https://www.tiktok.com/@jaredx2/video/7199810291205426475
Pistachio Shake
https://www.tiktok.com/@jaredx2/video/7199810449729228074
Garment District
https://www.tiktok.com/@jaredx2/video/7199815232263408938
Business Attire
https://www.tiktok.com/@jaredx2/video/7199815449477909803
Gala Dinner
https://www.tiktok.com/@jaredx2/video/7199819976113524011
Dancing on the Circle
https://www.tiktok.com/@jaredx2/video/7199820773505158446
Lost in Translation
https://www.tiktok.com/@jaredx2/video/7199821238397570347
Day 4: Wednesday
On Networking at Leap2023
https://www.tiktok.com/@jaredx2/video/7200464708330097962
Hot Chocolate in World of Coffee and Tea
https://www.tiktok.com/@jaredx2/video/7200465192176717102
Leap2023 Show Floor
https://www.tiktok.com/@jaredx2/video/7200465592833527086
Leap2023 Robotic Rehab
https://www.tiktok.com/@jaredx2/video/7200467080850967854
Leap2023 Main Street
https://www.tiktok.com/@jaredx2/video/7200473880010493230
Lape2023 Water Access
https://www.tiktok.com/@jaredx2/video/7200474502873058602
Leap2023 Dates
https://www.tiktok.com/@jaredx2/video/7200475608768335146
Leap2023 SnapChat
https://www.tiktok.com/@jaredx2/video/7200477330001939758
Leap2023 Cool LED Stuff
https://www.tiktok.com/@jaredx2/video/7200480505349803310
Leap2023 Pepsi Pop Top
https://www.tiktok.com/@jaredx2/video/7200480872963853610
OMG Asian Fusion Dinner
https://www.tiktok.com/@jaredx2/video/7200481446073568558
Day 5: Thursday
Leap2023 Uncanny Valley
https://www.tiktok.com/@jaredx2/video/7200780809878424875
Leap2023 Roses
https://www.tiktok.com/@jaredx2/video/7200781361903357226
Leap2023 LED Corridor
https://www.tiktok.com/@jaredx2/video/7200781983826365739
Leap2023 Me Presenting
https://www.tiktok.com/@jaredx2/video/7200782134762622250
Leap2023 Drone Show
https://www.tiktok.com/@jaredx2/video/7200783106394164526
Quick Dinner
https://www.tiktok.com/@jaredx2/video/7200783470329695531
At The Mall
https://www.tiktok.com/@jaredx2/video/7200783746088570158
Airport Heading Home
https://www.tiktok.com/@jaredx2/video/7200784100884630830
TSA Fail at the Airport
https://www.tiktok.com/@jaredx2/video/7200787556504522026
Finally Home
https://www.tiktok.com/@jaredx2/video/7200787876555083050
Last Videos
Living in the Future
https://www.tiktok.com/@jaredx2/video/7200825552339520811
How did I get to speak at Leap2023 in Saudi Arabia
https://www.tiktok.com/@jaredx2/video/7200828035912830254
Thoughts on trip to Saudi Arabia including Difficult Questions
https://www.tiktok.com/@jaredx2/video/7200833144738680107
30 years of email….
As someone who has been online since the mid 1980s, I often think about the amount of data I have generated. In terms of the absolute number of files though – the bulk of it has to be in email.
When I first got online I would visit various bulletin board systems (BBS), each with their own phone number and special system that I would dial into with a phone line and a modem. If I thought something was worth saving I would copy it into a running “plain text” log file I had created. In fact I still have many of these files even today. They are weird bits of scraps of humor or contact information or even emails or instant messages from days gone by. Even then I knew that there was no archiving from a BBS so what I saved was up to me. Not that I was even thinking about archiving, just saving a scrap here or there.
My real Internet experience started with the Cleveland Freenet and more commercial services like American Online (AOL) and Compuserve that really put the BBS out of business. People use AOL like a punchline these days, much like they do a flip-phone. But at the time they were cutting edge – it is only when you cling to things after their day is done that they become humorous. (Anybody need an install CD?)
Freenet had their own email system but as it was related to Case Western Reserve University (CWRU) you soon realized how client – server things were becoming. Even with AOL you could choose to have your local software create copies of all of your emails on the local drive.
The first email I saved in my CWRU email was a Happy Birthday message from one of my fraternity brothers. Dates 1/26/1990 it says – Happy 18th birthday.
From that day forward, unless it was absolute SPAM, I would endeavor to keep all of my email. The problem is that over the years I had many email accounts. By this point I had ditched Compuserve but I had an active presence on AOL (with multiple accounts – because we all did). I had my CWRU email account and my main email account was from a little company called Earthlink. Over the years they bought and sold other companies and I still have that email address (and pay a nominal monthly fee). Of course I also had a Yahoo account and as time passed I also moved to Google. I never was one for Prodigy and while I had a Hotmail email address I never used it. Ameritech was my Internet Service Provider and they gave me an ameritech.net ID but that also eventually rolled back into Yahoo.
So lets summarize: CWRU email, AOL, Yahoo, Earthlink, and Google.
Yeah that’s about right.
Now Earthlink was your standard email service. If you left too much on the server you would get into trouble so I had to use a client side program like Eudora or Thunderbird or Outlook Express. I always avoided using regular Outlook as I knew it would create these monster data files that would get corrupted.
Once I used an email client I would configure it so that it would check as much as possible – so CWRU, Earthlink, and even Yahoo would all be in one place. At various times I tried to get it to interact with AOL but the AOL client was for a while superior (for accessing AOL).
I was very fearful of the cloud. I didn’t want to bifurcate my experiences or my datasets. When webmail first came out I would use it – but I would always run home and my sure that my archive would get a copy of everything. Changing computers was the worst as I would need to make sure I didn’t lose things along the way.
I was pretty good at sorting – not great – but I would sort friends and projects and things and especially mailing lists.
As I moved from client to client I would sometimes lose attachments. When I moved from Eudora to Outlook Express, all of my attachments became a folder and those files lived elsewhere on my system. I didn’t lose the files but they were no longer part of the emails themselves.
Outlook Express was interesting as it would create smaller blocks of data and the more I filtered the more blocks I would get. Smaller blocks are of course safer.
AOL would allow me to move around mail and mailboxes in a similar way. All roads led to my CWRU email and my Earthlink account. And as I stopped using AOL, the question was: how do I keep that data?
Eventually I found a third party software that allowed me to port the old AOL email into Outlook Express. That was really the end of my using AOL. I’m sure I still can log in but if you are trying to reach me there – good luck.
On a side note, I kept AOL running longer than expected because I setup my original Apple ID as an AOL ID. This was not jaredjared@aol.com it was literally JUST jaredjared. So much got tangled by Apple and AOL in that system and many things got messed up and I had to repeat a lot of purchases and setup new Apple IDs. At one time both jaredjared and jaredjared@aol.com were valid Apple IDs. Oy – the good old days. Every so often a remnant of that pops up on an old Apple device.
Slowly I am trying to put all my eggs in one basket, and its a local basket. Again this was days before cloud backup so I was making sure that on a regular basis I was saving these files on hard drives. And the data was getting bigger and bigger.
I was also trying different email clients. Which sorts better, which filters better, which forwards better? And with every different client was the delicate process of uplifting thousands of emails in hundreds of folders. These packages were never ready for me.
When the cloud hit – I was skeptical. I might like putting all of my eggs in one basket but I want it to be MY basket. Is Google gonna stick around? How will I protect my data?
When Outlook Express was killed, Microsoft moved to Windows Live Mail. At first I was going to go back to Eudora or Thunderbird, but then I discovered that Windows Live Mail stored all of the email in sorted folders of individual .EML files. EML files are plain text! So now I wouldn’t have to worry about large file corruption and I was in a standards based file format. Hooray!
Oh – but by now I have over 100,000 individual EML files. Windows hates thousands of little files. Also jump ahead a few years – so do cloud backup services.
At this point the university had moved our email into the Google environment and I was feeling better about Google. My primary email had been narrowed down to my CWRU email and my Google account and my forever linked to various things Earthlink account.
So why not do something idiotic? Instead of relying on the cloud – I tried downloading it. I’m not a complete idiot, I used webmail like everyone else, I just on a regular basis would try to make a download of the online mail to have all my data in a single place.
But these email clients are terrible. They don’t like big data dumps and they don’t search and sort very well. So anytime I tried to find an old email I would have to rely on a third party hard drive indexing system that had read in all of the plain text EML files. This is not efficient!
For the most part my email life can be divided into Pre and Post “The Cloud”. And it’s a pretty close division of around 15 years on either side.
I know I know. Who needs to read old email from the 1990s. Trust me – its more than just nostalgia – though some of it is nostalgia – some of my active freelance projects actually date to the mid 1980s!
The pandemic (of 2020) has given me a lot of time to play catch-up on certain work activities that I never do and a big one of them is file management. I’ve worked at the same job for over 25 years and have 10+ terabytes of data. (The organization of which is another blog article and yes it is all backed up in the cloud).
In my hunting through old folders I found some of those BBS log files. Stories, jokes, instant messages, emails and phone numbers from people long gone (and often without area codes).
And then I found my EML hoard.
With Windows Live Mail long dead, I would just open them via searching and the indexing client. When I changed computers last year I didn’t renew the indexing service which means the data was just sitting there.
I wonder.
What email client could I get that would allow me to search and sort them? I’m not going to add any more email. My AOL is dead, my Yahoo is dead, and my Earthlink forwards to my Google.
Don’t laugh.
Mozilla Thunderbird to the rescue. Not only is it an active software package but people have authored all sorts of plugins for it.
So I set it up with no account (local only) and imported my old folders.
It didn’t take long for the 198,000 emails to load (my memory was that is was more like a quarter million but hey whatever).
Look at that I can see ALL my old email.
And then I had a really stupid thought.
Instead of trying to download from Google, could I send all of my email UP INTO the cloud?
Could I upload my hoard into Gmail and reunify my 30 years of email?
Kids, don’t try this at home.
It is in fact possible to have Thunderbird attach to your Google email. In fact if I wanted to I could download my entire Gmail account locally (which one day I might do). And then I made a folder in my Gmail called ZZZ and started dragging over the local folders into it.
You have to be careful. It is a slow process and if it “times out” I find it is best to rename the folder that died and to start again. I don’t delete the old folder because in Google they are really labels and not folders and you might have created unexpected connections. I would rather deal with duplicates than loss.
Many years ago two of my bosses were arguing about a project I was working on and who was supposed to pay for what when. In the middle of their finger pointing I pulled out emails from 8 months prior that resolved the situation. Both of them were shocked and said “Who keeps email for that long?” “I do.” “Why?” “Because of situations like this!”
I’m not that crazy anymore. When the email tells me there are snacks in the break-room, I delete it. I unsubscribe from unwanted lists and go back and delete things that just aren’t needed. I still have a hoard but its a better curated hoard.
I also have 12,000 unread emails in my inbox. I’m getting to those. That’s another blog entry. I’m getting there – every days I’m getting there.
But today I can say my email is all in one place.
Happy 18th birthday Jared.
As I write this I am 2 months away from my 49th birthday.
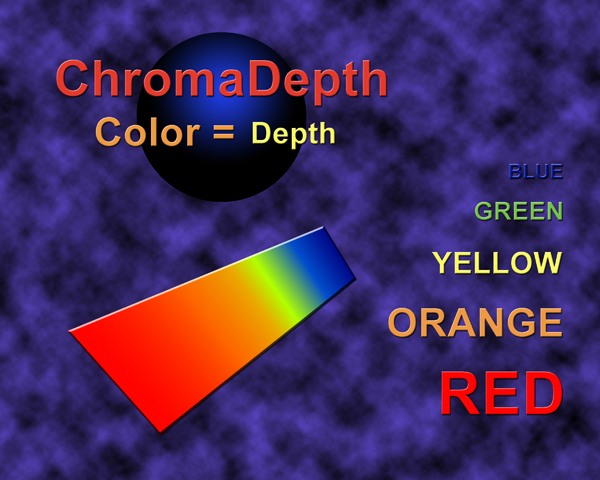
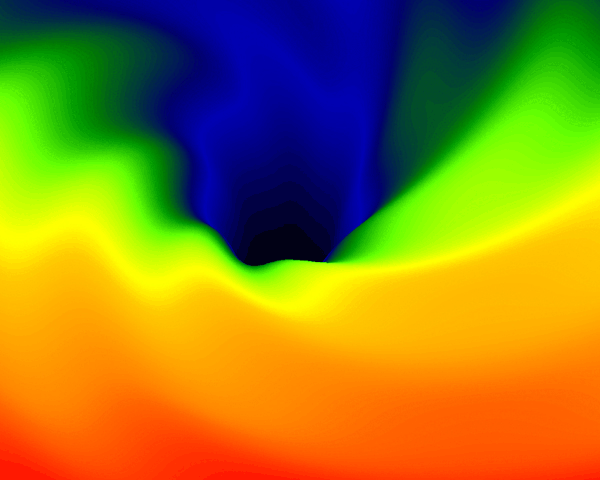
Creating Chromadepth Image From Maya
This is a text supplement to a video you can find here:
1) Turn on Maya Render Layers – This is ONLY done one time. Once this is done your Maya will stay this way.
- Windows > Settings/Preferences > Preferences
- Rendering – Preferred Render Setup System – Legacy Render Layers
- Restart Maya (Again you only need to do this once).
2) Load your file!
3) Make sure your file is lit properly. Lighting is needed for the composited image.
3) Adjust the zoom and rotation of your camera until you are happy.
4) In your render settings, set the resolution to something high (such as 3000×3000) also make sure that Alpha Channel (mask) is checked!
5) Render your camera. Make sure the image looks good. This is the base image you will be colorizing later so repeat until you are happy.
6) Save the image as a PNG file. We need to use PNG so that the non-image area is transparent and not black (even though it looks black on the screen).
7) Go back to the render settings and set to something low (such as 600×600) this makes the next steps go faster.
8) Choose the Channel Box / Layer Editor Tab on the right side of the screen.
9) Choose the Render Tab (Which you have because of step 1) (At the bottom on the right)
10) Select all of your objects. Select > All
11) Create New Layer from Selected Objects (this is the last icon when the Render Tab is selected)
12) Rename it something nice that you will remember.
13) Right click the new layer and select Attributes
14) In the Attributes Panel, click the Tab of the layer you just made.
15) Click the Presets button and choose Luminance Depth
16) Look for the slider marked Out Color. Click the little arrow button thingy at the far right end of it.
17) Right click on the Old Min and choose Break Connection
18) Right click on the Old Max and choose Break Connection
19) Render to see what you have. Keep the Render window open.
20) Adjust the Old Max number until you the image starts to get clipped (in the far) with black.
21) Repeat until there is no black in the rendered part of the image.
22) Adjust the Old Min number until you the image starts to get clipped (in the near) with white.
23) Repeat until there is only a touch of pure white in the rendered part of the image.
24) Set the resolution back to 3000×3000
25) Render the image
26) Save the new image as a PNG
27) You now have the original rendered image and the z-map image, both as PNG files.
28) Leave Maya
29) Download Palette file from here.
30) Launch Photoshop.
31) For the nuances of what happens next.. watch the video!
32) Open the Z Map file.
33) Image > Adjustments > Levels – Frame the data with the Black and White Point without clipping any data.
34) Create a new layer
35) Fill new layer with black
36) Move layer under the Z-map layer
37) Layer > Flatten Image
38) Image > Mode > Grayscale
39) Image > Mode > Indexed Color
40) Image > Mode > Color Table
41) You should now see a grayscale color table. Click Load… and load the Chromadepth palette you saved in step 29.
42) Image > Mode > RGB Color
43) Leave this image there for a minute.
44) Load the rendered file in a new tab.
45) Image > Adjustments > Desaturate (to get rid of any color)
46) Image > Adjustments > Levels (adjust as needed for a good contrast)
47) Select > All
48) Edit > Copy
49) Return to Z-map Image
50) Edit > Paste Special > Paste in Place
51) In the Layers menu. Set the Layer Blend to Multiple
52) Layer > Flatten Image
53) View, Save, and Enjoy!
Note> After step 33 you can go back into layers to distribute the graypoint to choose if the image has more warm or cool colors.
Anaglyph Made Easy – Again
So, here I am doing another 3D tutorial. It turns out that as time passes it gets easier and easier.
Of course you have to know how to shoot a good stereoscopic pair, but let’s assume you’ve done that. You have used a 3D camera or have taken 2 images about 3″ apart that have no motion in them, and now you want to view them with your favorite pair of red/cyan glasses. (I like the ProView from Berezin).
So here are my source files:
Note – all images in this tutorial are clickable to the source files.
My right picture:
My left picture:
The images above link to the source files if you want to play with them yourselves. Since there are people in the shots we know I used a 3D camera (and didn’t ask everyone at the opening at the Met to stand perfectly still).
First I go to Photoshop and open both images.
Then, starting with the Right image.
- Select > All [This selects the entire picture]
- Edit > Copy [This puts it into the clipboard]
- Navigate to the Left image.
- Edit > Paste [This creates a new layer from the contents of the clipboard]
- Navigate to the Right image.
- File > Close [This closes the right image]
Yes there are keyboard shortcuts, and yes you may use them, but this is a tutorial so I am taking it nice and slow.
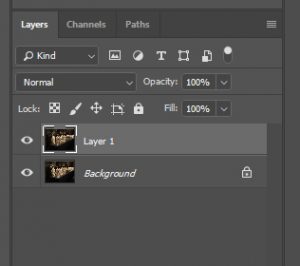
If you look in the layers panel you will see you have two layers:
- Layer 1 – which has the contents of the Right image.
- Background – which is the locked background layer and has the contents of the Left image.
We need to do several things.
- Double click on the words “Layer 1” and rename it “Right” (You must be on the words or you will open the Layer Style menu by mistake).
- Since we don’t want the Background layer to be a “locked” background layer we need to convert it into a normal layer.
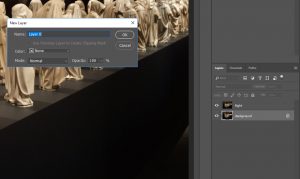
- Double Click on the Background layer and it will prompt you to name a new layer.
- Basically this converts your locked background layer into a regular layer and allowing you to rename it at the same time.
- Voila, now you have two unlocked layers. Right on top, Left on bottom.
This should literally take a minute.
Now we need to make it anaglyph. I know about 20 ways to do this and I recently learned one that is so easy I feel stupid. Yes there are tools and software for alignment and things but I needed to write up a tutorial for my VR students and I don’t want them using those yet!
Personally, I prefer the grayscale anaglyphs. Unless you know your colors really well, you can get very weird vibrations.
So go to each layer and click Image > Adjustments > Desaturate. Remember you have to do this for BOTH layers!
Now this next part is where it gets funny.
Double click on the blank space after the name Right in the Layers menu. This brings up the Layers Style menu.
Or click Layer > Layer Style > Blending Options…
Right in the center of the dialog box, under Advanced Blending, uncheck the channel marked R (for Red).
And click OK.
You would think you would need to go to the Left image and uncheck the G and B channels but you don’t. (Unless the Left is on top in which case you don’t have to do the right).
Now you have an anaglyph image but it needs adjusted.
Select the Right layer, and then using the move tool, move it around. Ideally you should only have to move it right and left but nothing is ever perfect.
As you adjust you will notice that sometimes the red and cyan on an area seem to go away and that part becomes solid grayscale. This is the plane of the screen. Anything behind it goes into the screen, anything in front of it pops out of the screen.
Now you have to be careful.
If you set the closest item to be the plane of the screen. The back part of the picture might have too much separation and be hard to view. If you make the back the plane of the screen you will mess everything up because nothing should pop out of the screen that much – it is called violating the stereo window.
You want to find the sweet spot.
When you do. I would do two things.
- Save your project as a PSD file so you can keep adjusting later.
- Save > As your image as a JPG file so you can share with your friends!
PS You will need to open and crop the JPG file to get rid of the parts that didn’t have overlap. Look for it.
Here is the image aligned at the nearest point:
Here is the image aligned at a far point: (This is bad and hard to view)
Here is the image going set to about 2/3 into the screen and 1/3 out:
Enjoy!
How to build an arcade cabinet! (05/2018)
I built an arcade cabinet! Woo hoo! You want one too, right? You could go to your local pinball shop and pickup a prefab multicade or something like that or go online and order something that ships to you all put together. But if it isn’t already put together – the moment you start delving into the arena of “kit”, you are building something. Once you are consider building you might want to take control over what you are making.
Disclaimer: This post is dated 5/28/2018 and the information is current – here & now. Time will pass, prices will change. Also, I have no affiliation with ANY of the companies listed nor am I getting any affiliate kick-backs. If you want to say thank you just email me, showing me what you built and say “Thank you!” And if you REALLY wanna say thank you my PayPal email is jaredjared@earthlink.net or Venmo me @jaredx2 .
Last fall I was commissioned to design a custom video game and I built my cabinet for this art installation. For previous art projects, I custom built installations using parts from XGaming. They have a USB control board as well as buttons and switches that make it really easy to map to a keyboard. The rest is just carpentry and figuring out how to incorporate the monitor.
However each art installation became its own machine. And after I build them I have to destroy them (they take a lot of space and only get used a few times). This time I wanted to create something a little more universal . Something that I could run off of a computer but that would also be fun to own and play when not running the art installation. And because I am greedy I wanted it to be able to do everything that I possibly could imagine!
The first decision I was going to have to make was which of the three major configurations was I going to go for: standup, cocktail, or bar style. Most people dream of the standup arcade cabinet because it looks cool. It is big and sexy. But I had a few other considerations. The first was portability – I was going to need to move it! I also wanted people to be able to gather around it and watch. This would be easier with the bar style or the cocktail style. I decided on the cocktail style because it is completely stand alone, i.e. it doesn’t sit on a table like a bar style, and it also affords multiple type of game play. I also love the idea of how inviting and casual the unit is. It whispers… come sit and play me. One thing to note though is that glass top cocktail arcade cabinets do not like overhead lights – they can reflect.
I started to look at the various cabinets online for reference and I soon realized that certain elements of the construction would be out of my control. I wanted a glass top table and a bezel-less LCD display and these would become limiting factors. I also realized when I started to design “the box” that there were way too many other things to consider and that maybe for version 1 I would modify a kit so that in the future for version 2 I could build the box from scratch. This of course is strictly for the carpentry aspects, as the guts I would have to “assemble” from a variety of sources.
During my research I found several people that sold kits. But each company only sold a part of what I wanted. And then I found Holland Computers. They sold EVERYTHING – well almost everything – but much more than any other company that sold parts online. And then I discovered that they were local – 45 minutes away! I could just go and get what I wanted without waiting! I could even make mistakes and go back again!
The goal was to build a cocktail style arcade cabinet that had the most utility possible. This included 4/8 way joysticks, trackballs, multiple buttons, multiple player (side by side or head to head), video pinball, and the capacity to use a computer and/or a dedicated gaming box.
This was going to involve a lot of questions and a lot of compromise. Oh, and it would cost about $2,000. A full breakdown is at the end of this article.
4-way or 8-way joysticks?
Old school games like PacMan use a 4-way joystick. That means up, down, right, and left but NO diagonals. With a 4-way joystick not only do the diagonals not trigger, but you physically can’t move the joystick that way. When we talk about how a game feels we sometimes overlook the subtlety of the physical mechanisms we are playing with. However some games like Street Fighter need the diagonals – hence the term 8-way joystick. 8-way games are impossible to play on 4-way joysticks and 4-ways games feel horrible on 8-way joysticks.
Some joysticks are configurable inside the machine – so they can be set to 4-way or 8-way. But then I found the Mag-Stik-Plus Arcade Joystick. This joystick has a neat feature in which you can pull and twist and change it from a 4-way to an 8-way and back again without opening the machine. It is pretty cool. There are a million things to look for in a joystick, some people talk about the springs and the handle etc. I am building a fairly casual machine that will have the broadest utility and this solved most of my problems.
To trackball or not to trackball?
My favorite arcade game is Tempest. It a unicorn of arcade games. It uses a vector based display and a spinner – a spinner! There really aren’t that many games that ever used a spinner and it would be impractical to incorporate into my arcade machine. OK, that distraction aside, my next favorite game is Centipede and that uses a trackball. While not many games use a trackball I wasn’t willing to give up Centipede (and Tempest isn’t bad with a trackball). I was determined to include a trackball. I would love a nice big one but I was going to settle for a smaller one.
Which Layout?
This part was killing me. There really is no “standard” layout for an arcade machine. How many buttons and how are they arranged? It is easiest to start with the “knowns” or constants. I am building a cocktail style table. This means the controller will be for one person and the screen will be in portrait mode. This also means that a second player will sit across from player one and have their own controller. Interestingly enough this type of 2 player configuration (where the players sit across from each other) is NOT known as head to head.
I was going to add the side controller unit which would allow to players to sit side by side – this is called “head to head” because the players can play the game at the same time. In this configuration the screen is landscape.
The side by side or “head to head” unit is the easiest to make decisions about. Landscape multiplayer games tend to use 8 way joysticks and have a lot of buttons. The standard configuration is a joystick on the left and 6 buttons on the right (as well as a player 1 and player 2 start button). Personally I wanted head to head just to play competitive Tetris!
However, for the individual controller Holland Computers has two different configurations.
The first has a hole on the left for a joystick and 4 holes on the right for 3 buttons and a start button.
The other has a hole on the left for a joystick and 7 holes on the right for 6 buttons and a start button.
While either of these would have been fine – I wanted more. I wanted to squeeze in a trackball. Now let’s review for a moment. In classic arcade games you control the joystick with your left hand and you control the buttons with your right. I always find this interesting because you would think that since most people are right hand dominant that you would need more control on the joystick than the buttons but not so. Here are several classic examples all with the joystick on the left and the buttons on the right:
Centipede however is reversed. You control the trackball with your right hand and fire with your left:
You would think that would mean I would want the joystick on the left, the buttons in the middle, and the trackball on the right. But I love symmetry and that configuration would KILL me! I wanted the trackball in the middle. With the joystick on the left and the buttons on the right it would be easy to ignore the trackball in the middle. But how was I going to fire when playing Centipede and others? Video Pinball to the rescue! Video Pinball you ask? Well, if I incorporate flipper buttons on the sides then I could use configure the left flipper as button 1 and the right flipper as button 2 and be able to use the trackball and fire from the side flipper which should feel good (and does).
So that was the final decision. Joystick on the left, trackball in the center, 3 buttons on the right, with left and right flipper buttons. I could put a start button on the front which would be out of the way. The head to head panel would have a joystick on the left and 6 buttons on the right for each player and start buttons also on the front as.
It all starts with this kit
This is the cocktail table kit that they sell at Holland Computers and would be the base for my project. The base kit is only $360, but don’t let that fool you – by the time I was done I spent over $2,000. Again, at the end of the post I have a complete breakdown of parts and pricing. I did return several times to Holland Computers for more stuff, hopefully my experience will make your experiences better.
For the rest of this article I will post all the pictures at a medium resolution and have them clickable for a full size image.
Unboxing
The basic kit is 3/4″ particle board covered in melamine. The melamine is a nice coating but will chip something awful – so you have to be careful when cutting or drilling. Some of the edges have been pre-routed for T-molding. There are screws holes and bored holes for the furniture cams. I purchased several extra boards – the tops and sides of the controllers – since I knew I might make a mistake (and I did!). I also purchased a replacement “C-panel” which was pre-drilled and cut for the “head to head” unit. This is not an item they have on their website and while it saved me from having to drill the holes and cut the opening they forget the bore holes for the cams and I had to do those myself.
And this is most of the stuff (not all) that was going to go into the unit. Notice those giant bundles of cables. These are JAMMA cables and is the standard that the internals of this machine are being built to. JAMMA is the Japan Amusement Machine and Marketing Association and have established a series of connection standards that allows you to swap out the main board of a machine and have everything else work pretty much the same. I will get to the “brain” of this machine a little later in this article. Because I was doing 2 players and a “head to head” I purchased a 3 way JAMMA connector – this is a lot of wires. The JAMMA connector is a blade type connector (like the card inside of a computer) and I purchased an extension cable because it would be easier to plug and unplug cables from each other than to mess with the hardware directly. I also purchased an extra JAMMA cable so I could cut it up and use for spare wires and connectors.
But I am jumping ahead. You can’t do the wiring until you have the box designed and built.
Designing the Controller
The kit comes with the controller predrilled for the joystick and 4 buttons. I instead started with a blank.
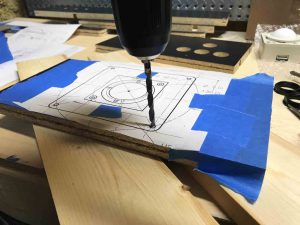
Some things to know about drilling into melamine coated particle board. Practice on a scrap first! Also tape the surfaces (front and back) to keep the chipping to a minimum. All of the holes for the buttons and for the joysticks are 1 1/8″ and I use a flat blade bore. Spend good money on this and go very very slowly. There aren’t that many holes to drill – be patient!
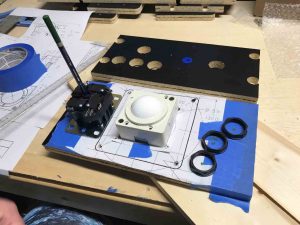
I arranged everything the way I thought I wanted it to look. On the left is the the joystick with the stick removed (that’s a pencil in the hole). On the right are the nuts for the buttons which helps to make sure that the spacing is enough. And in the center is the trackball unit – without the metal mounting plate. I centered everything both horizontally and vertically – this would turn out to be a HUGE MISTAKE!
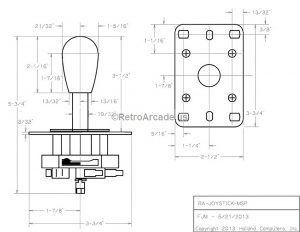
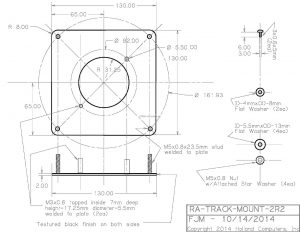
The joystick and trackball both have drawings online – though neither was to scale. I was able to scale them and make printouts so that I could use them to lay out the controller.
The mount for the trackball uses four drilled holes and a cut out square. Luckily the cut out area has a lot of room for play – so it didn’t need to be “perfect”. After drilling the correct size holes I drilled starter holes in the corners of the cut-out area and then used a jigsaw to cut the rest of the opening.
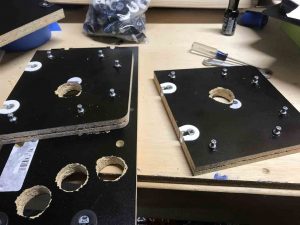
I covered both sides of the panel with painter’s tape to keep the melamine from chipping too badly. Before you cut, be sure you have the wood panel oriented properly. Which is top? Which is bottom? Which is front? Which is back? How the trackball gets mounted is pretty interesting!
Looks good right? Well, it isn’t – but let’s get back to that.
I also drilled the holes for the side buttons i.e. flippers.
Even though I taped the board the melamine still chipped. Chipped so bad you could see it around the buttons (and yes 1 1/8″ is the right size). I used some black enamel (i.e. nail polish) to seal the chipping and cover up the damage. It might look obvious here, but you can barely see it in the finished unit.
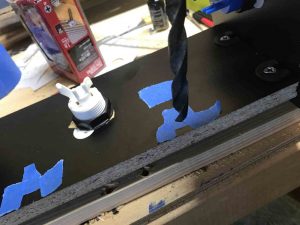
Now it’s time to assemble the boards using the cams. And that’s when I realized I screwed up. I didn’t take into account the front overhang. The metal posts for the trackball mounting plate would go right through the front board – which doesn’t work! 🙁 Luckily I purchased some extra blanks – and printed out some extra templates – and had more blue tape.
This time I centered the trackball left to right but pushed the mounting plate the the very EDGE of the board (away from me). The board in the picture on the left is there just to keep things flush.
Re-cut and re-drilled (on a new board) it was still going to be a tight fit. After screwing the mounting plate into place the nuts would till hit the front panel. But now there was enough clearance that I could partially bore or chisel to make room for the nuts to be covered but not go through the front board.
The trackball gets screwed into the mounting plate.
And I drill into the front boards for the start buttons.
Tada! Now it all fits. 1 joystick, 1 trackball, 3 game buttons, 2 side flipper buttons (a repeat of buttons 1 and 2), and a front start button. And then do it all again for player 2!
The Head to Head Controller
The head to head kit was already pre-drilled so it was just a matter of putting it all together. There were extra front button holes so I used button caps.
Stereo Speakers
Most arcade units have one single speaker. I wanted to put stereo in (or even dual mono) so that for Player 1 or Player 2 or Head2Head it would sound good.
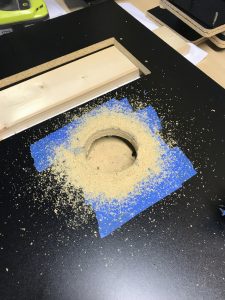
I decided where the speaker would go. Taped the spot (both sides), drilled a pilot and then cut the holes.
Both panels cut!
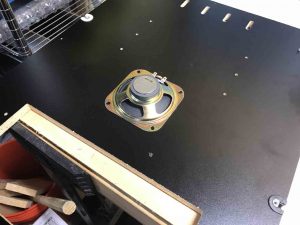
The speaker gets screwed in from the back and the grill gets screwed in from the front. The grill comes with plugs to cover the screw holes.
The Coin Door
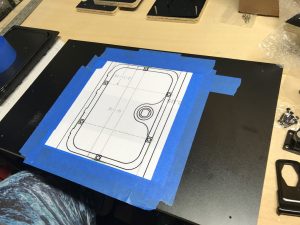
I originally was going to put in 2 doors. One would be the coin slot door and the other for access. I quickly realized that the access door wouldn’t be big enough to do actual maintenance. The kit assumes that you will build this pretty much one time and uses one of the boards as an access panel that gets screwed into place. But this is particle board and this would never work as a long term solution for me to repeatedly go inside the box. As the coin door and the access door were the same size, I used the access door for layout even though it never actually got installed (yeah extra parts). Once again I found the drawing online and printed it to scale. With my box having three controller units I opted to put the coin door on the 4th side. I also had decided this was going to be the side I would access the unit from.
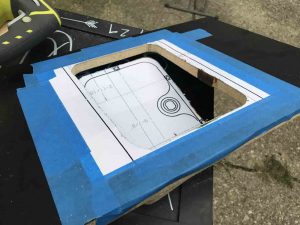
Particle board is hard to cut and luckily there was still some (but not a lot of room) to wiggle. Again I started with a drill and then used a jigsaw.
It was a very tight fit and I had to go back a few times to get it to fully fit into place. Once the hole was large enough I used the coin door instead of the access door.
The Rest of the Box
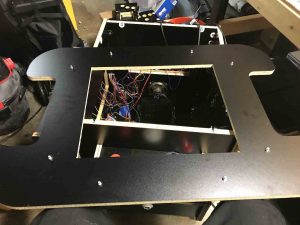
At this point it is just about following directions. And using the furniture cams I was able to attach the two sides (with the freshly cut speaker holes and mounted speakers) to the side panel. This side panel in the kit comes as a solid piece but I was able to purchase (in person because it isn’t on the website yet) a pre-cut “C” side panel that had the opening and drill holes for the head to head controller (but mistakenly not with the bored holes for the cams). I then attached the bottom board. The problem with furniture cams is that they tend to offer strength in one direction. For instance the bottom of the box is great if you push DOWN on it but any force from below pops out the cams. The reasons this is important will be clear in a moment.
The fourth wall is made of three smaller boards. The lowest board is for power and venting. The vents are already cut as is the hole for the power switch. The power switch also has the power cable and screws into place. The fan is a 110volt AC exhaust fan. This is an AC (not a DC) fan so the direction of the flow is indicated on the fan itself. Make sure you find screws that can make it through the entire fan and into the wood.
The top panel has three holes in it. Two of the holes are more momentary buttons – “test” and “service”. The third hole is for a volume control knob – but I have a different solution for volume.
The Bottom of the Box
According to the kit instructions the box just sits on the floor. As all the edges get covered with a plastic T-molding this is generally a fine solution. But I need to move this box and it might be indoors and it might be outdoors so I need something a little more flexible and decided to customize a solution. Regretfully, I ended up customizing it three times – i.e. I made a mistake or two.
First, I screwed wood blocks into the corners. Not only did this provide reinforcement but it also prevented the bottom board to pop when pressure was put from below. I used heavy duty leg levelers, I drilled the center hole so that the center post would have room in either direction. With 4 legs the unit was raised and flat – but way to heavy.
In my next iteration I used two heavy duty leg levelers and two swivel casters. This was better but then the unit would slide around too freely.
In my final version I added some more wood (as spacers) and used four heavy duty leg levelers and two swivel casters. The legs were set just beyond the casters so that with just a tilt of the unit it could me moved like a dolly but otherwise be completely stable.
I also cut another hole in one corner for cables. While my overall intention is that everything could be self contained inside the box – I thought it could be nice to be able to run the cables to a laptop or computer sitting outside of the box.
The Access Panel
So instead of screwing the access panel into place, I decided to use hinges. Of course I wanted it to look nice so I used a router table to add grooves for the hinges to hide in.
Because the panel is designed to push into place (and not hinge into place) the panel was slightly too large for the opening. I used the router table again to take off a small amount of the panel to give it clearance. I later painted this edge (more black nail polish) so it wouldn’t be noticeable.
Open and closed!
To help keep the unit closed I added magnets and a strike plate on the inside and a locking hasp on the outside.
Probably my favorite goof up was the shelf. It is the exact width of the box. Which would slide into place except I already mounted the speakers. The shelf is actually in my unit but it did require that I take something apart. My advice: Put the shelf in while you are adding the sides!
Other than the controllers there is only one panel left – the top panel. I just placed it on top to see what it would look like. I am nowhere near ready to install it. But at this point but it looks so cool!
The tragic part of all of this is that technically I just have a giant and fairly sturdy box.
Power
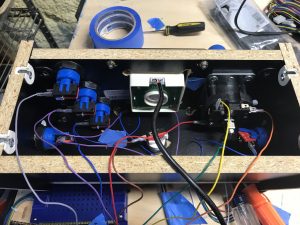
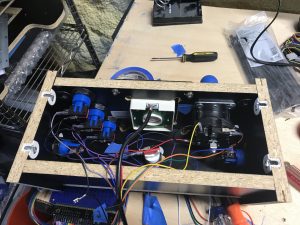
So I started with the power supply. The rocker switch I installed on the back of the box has a standard 3 prong cable going into it from the outside. On the inside is another power cable that runs the AC to the power supply. In the picture the 3 cables on the left with the blue tips are from the internal power cable.
I knew I wanted an outlet inside the box. Since there was already power running inside I took a power strip and cut off the end. I then crimped on hook ends and attached them at the screw post. Learn your ground, neutral, and hot colors. Green is ground, white is neutral, black is hot.
The power supply puts out multiple voltages – namely 5 volts and 12 volts. There is an adjustment switch on it and before you hook anything into it you need to tune the voltages to be as close as possible to 5 and 12 volts. I already owned a nice meter but this was the first time I got to use it.
The internal AC power cable also has a split that goes to the LCD monitor’s power brick. Several other items run to the power supply. The fan goes to the AC side of the power supply but the audio amplifier is DC.
The Brains
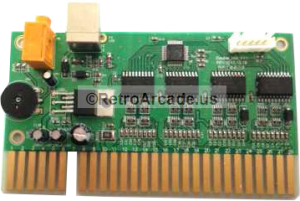
The heart of a JAMMA box is this connector. The basic idea is that the arcade cabinet uses a standard wiring that terminates in this standard JAMMA connector. With this connection, a variety of boards can plug in and be played. For example the above is a JAMMA board from a Space Invaders & QIX arcade machine. In the classic sense – everything comes in and out of the JAMMA board, power, controls, audio, and even display (remember most old video games are CGA or EGA). However, I was going to use more specialized JAMMA boards and didn’t need to worry about audio or video.
These are the JAMMA boards that I use. The one on the left is a USB to JAMMA card that allows a computer to access all of the buttons. The one on the right is a GameElf “1162-in-one” JAMMA board. This board (which is really a box) has 1162 built in arcade games and is designed to work with cocktail style machines. This means it can play games vertically, flipped vertically (player 2), and horizontally. I got my GameElf 1162 from Holland Computers but it looks like they aren’t selling it anymore. You can still find it online from other places. Unlike a traditional arcade cabinet I am using an LCD display and an audio amplifier both of which bypass the JAMMA connections.
Let’s look at the other 3 sides of the GameElf 1162. On one side it has an SD card which contains all the games. From what I have read online – don’t touch the SD card! Note: Not every connector on the box is used. On one side is a 1/8″ audio output jack with a volume control and the other has a VGA connector for video. There is a USB port for a certain type of game controller – but that’s not the type of box I am building! Next to the VGA connector is the connector for the trackballs.
The 2″ trackball comes with it’s own cable.
To plug the trackballs into the GameElf you need a separate JAMMA Trackball Interface Wiring Harness. This is specifically for 2″ trackballs and for the 138-in-1, 412-in-1, 485-in-1, 619-in-1, & 1162-in-1 GameElf boards. What is nice about this cable is that it allows the cable coming from the GameElf to meet the cables coming from the trackballs with a quick connection in the middle. When it comes to connections I would rather unplug cable from cable than cable from hardware – which is why I purchased a JAMMA extension cable for the JAMMA boards.
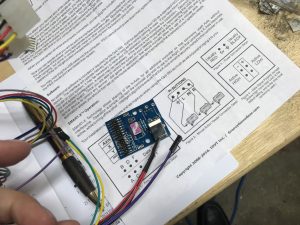
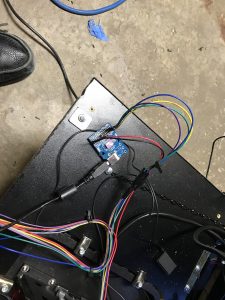
For the computer, you can only hook up one trackball. I purchased an Opti-Wiz Trackball and Spinner Interface. This is a USB board that allows you to plug (if you know the wiring – follow the diagrams) an analog trackball into a computer. I also purchased the Opti-Wiz 4-pin Molex connector for the unit so I wouldn’t have to solder onto the board. Since I want to be able to swap the trackball between this USB board and the GameElf, I need a quick connect / disconnect. I purchased an extra JAMMA Trackball Interface Wiring Harness (for the part that interfaces with the trackball – I cut away the other end) and wired it into the Opti-Wiz 4-pin Molex connector.
Now I have a quick connect for the GameElf and also a quick connect for the Opti-Wiz. Again this is only for player 1’s trackball.
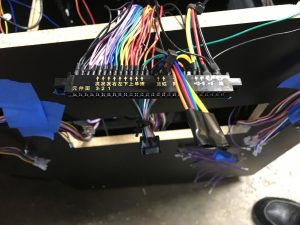
The JAMMA Connector
I am going to show the JAMMA connector again. If you build an arcade cabinet you are going to spend a lot of time looking at this. It is well documented online and because mine is technically a “3-way” (because it it is a cocktail cabinet with a head to head controller) it has almost twice the number of connections.
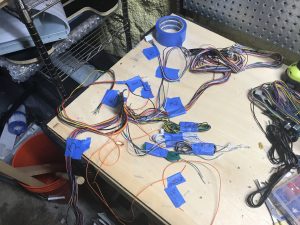
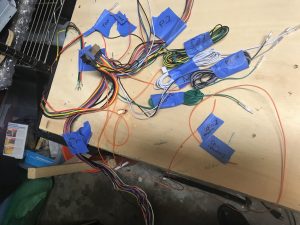
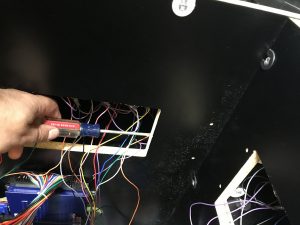
So many cables. First thing I did was organize and label!
Not only did I organize and label, I taped the cables down to my workbench.
Once I realized that several of the cables didn’t apply to this box, I cut them off and capped them.
I tried to avoid soldering as long as possible. Because of the “flippers” / side buttons I would need to double those connectors. Luckily I had purchased an extra JAMMA cable to use for parts.
First I attached the power cables and then the momentary switches.
Now everything is about the switches – even the joysticks. The unique connection is the middle one and the top (farthest from the switch) is the common ground.
First the unique connections – everything is color coded. Then the common grounds.
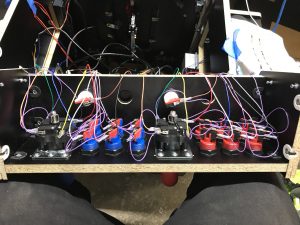
Even though everything is still outside the box, I needed to start testing! Let’s fire it up!
It’s alive! I would like to say at this point everything was perfect. But I had to figure out how to get into the system setup and change it to default to be into vertical mode and then I had to see which connections didn’t get wired right. Some things just didn’t work. I had to wiggle and solder until everything worked.
Ms. PacMan! Centipede! Looks right, sounds right, if only the controller were attached to the box already.
The GameElf mounted in the box under the head to head unit.
The Controllers
Now comes the dance! You have to get all the cables threaded INTO the machine properly and also use the furniture cams to keep things solid.
It is so nice once everything is in!
From above! Even though it looks a mess I am using zip ties all along the way to keep things together and tidy.
The Audio
Originally I ran the audio from the amplifier into each of the speakers. This left me with two problems. The first is that the volume would be inside the box and the second was that there was a hole for a volume knob it came pre-drilled. Most potentiometers are for mono audio and are for the pre-amplified signal. I wanted a stereo volume control for the amplified signal heading to the speakers. Oh, and I wanted to get rid of the hole.
I found an in-wall speaker volume control for amplified stereo signals at Home Depot. I then cut the hole for it over the other hole.
This of course meant that all audio roads would lead to and from this point – which means a lot more cables. I had to carefully run the audio cables around the inside of the box. I wanted to make sure they wouldn’t dangle or be in the way when the access door was open. Other than a little bit of cable management the worse part of this was just figuring out which type of technology I wanted to use.
The Coin Door
For the coin door, first I installed the lock.
Then I installed the cables. The coin is just another switch (just like the buttons and the joysticks).
The coin mechanism is adjustable to either work for quarters or for tokens. I set mine for tokens. You also need to make sure you know where the coins are going! I have a small cardboard box that fits perfectly under the coin door. The guys at Holland Computers suggested a plastic fish bowl (they even sold me one) but the way I built my box it didn’t fit.
The Monitor
Now it’s time to finish the carpentry! One last set of furniture cams.
The top gets attached.
The monitor edges are very sharp! Be careful! The monitor gets dropped into place and then screwed into place.
The plastic bezel makes everything look neat.
Tada. It is almost done. The bezel is a lot darker than it looks in the picture, that’s just a trick of lighting.
One more addition! I added chains to the access door to prevent it from putting too much stress on the hinge by trying to over open.
Finishing Touches
I can’t believe I made it to finishing touches. This entire project has been so much work. Every time I thought I was done. I wasn’t.
Now for the T-molding. You can choose from a variety of colors. It comes with a blue but I wanted my color contrasts to be in the player 1 vs player 2 colors of red vs. blue so I opted for a black trim. Remember because I purchased the head to head controller kit I need another 4 feet of molding. For the most part you just use a rubber mallet and tap it into place. Notice that I am doing this before I add my glass top.
When you need to turn the T-molding you make little cuts or even wedge out some of the plastic. It is an art form but you soon get the hang of it. A good sharp razor is handy!
Curving in the other direction can also be a challenge. Again more careful cutting and hammering.
With all the trim in place the box looks so nice! I won’t lie, the T-molding took a long time to install and I was nervous the entire time. Plan where you want your seams.
Now to add the spacers for the glass.
The kit comes with an acrylic top. There was no way I was going to spend all this time and effort and use something that cheap. I opted for a glass top. It comes either clear or a smoked. I love the smoked. The darker glass hides the monitor better and makes the graphics pop even more!
The glass is attached with clips that get screwed in from below. Notice how they go over the T-molding, another reason the T-molding goes first.
Another finishing touch are these stools that Holland Computers sells. I needed a stool that would be small, adjustable in height, and also roll around. These little guys are perfect.
Is it done?
Even with all the very careful cable management, zip ties, etc., it looks like a mess in there. It’s actually better than it looks. On the right is the power supply which is screwed into place. On the left is the audio amplifier (which is also screwed into place), the GameElf is mounted on the far wall. The little black box left of center is a KVM switch (that has a small black one button wired remote which I have come out the hole) that allows me to switch the audio and video between the GameElf and the Computer. To switch the trackball I have to connect and disconnect the white wire in the upper left of the picture). The JAMMA connector that gets either the USB or GameElf are the cables right in the center. For the most part I leave the GameElf plugged in. For those of you who think this is a mess, you should open up a pinball machine sometime.
Here it is again.
Why is my trackball so sluggish? Wait, is that blood?
I said the monitor was sharp and I wasn’t kidding!
Programming for the Box
Getting my laptop to play nice wasn’t always easy. To make sure that everything worked the way it should I made my desktop image a square that was centered to the background. This way when I tried different video modes I could see not just did it fill the screen properly but was it distorting my image.
When I custom write software I map everything to keyboard commands and then use JoyToKey to map my joystick to the keyboard. Makes my life a lot easier.
It’s Done!
Here it is! In this configuration it is running off of a laptop which I stuck inside the box and is running a game that I designed. It even requires tokens to run. The funny thing about the coin operation is that it is just another button so you basically write software that requires you to press a certain key before your game is active.
You could see people really getting into it as both player and observer.
That’s me in the blue shirt coaching people a little.
What do I need to build one?
Time, money, space, some tools, supplies, and all the parts.
Time & Space
Do not discount the amount of time and space you need to do this. I was highly motivated to finish because I had a deadline and a project at the end of this. Sitting it front of boxes and boxes of cables and parts can be fun or overwhelming.
Tools
Obviously you need some basic tools and the ability to use them. I am sure I will miss a tool or two along the way but…
Screwdrivers. Especially a very short handled Philips to get in there and turn those furniture cams.
Power Drill and bits. You will need a variety of bits. To start the cuts you will need a bit big enough to get your jigsaw blade in. I needed to be able to drill pilot holes and holes large enough for the legs posts to screw beyond. You will also need the 1 1/8″ flat spade for cutting the button holes. Don’t get cheap you want that spade bit sharp. I also got a 2″ and a 3″ hole cutter for the speaker hole and for the access hole. If you need to make a hole for a cam then you will need a Forstner style bit (and a drill press or a jig if you care about it working right).
Jigsaw. You need to be able to cut openings for the coin door and for the trackball. Oh, and for the volume control.
Rubber Mallet. This is to get the T-Molding into place.
Razor Blade. To cut the T-molding.
Multi-Meter. To tune the voltage of your power supply.
Soldering Iron & Solder. To fix, add, and join cables as needed.
Crimper and ends. I didn’t demonstrate this that often but especially for the power connectors where I used the fork connectors or the buttons which use the spade connectors. It is nice to have a kit. While most of them were “solderless” I ended up still soldering a lot.
Router Table. I used this to set my hinges into the wood. I also used it to take just a touch off the panel to make it fit better – though this could be done with a table saw. I love my router and router table. If you don’t have one you should get one and also learn to use it as they can eat wood really fast.
Shop-vac. You are going to make a mess. Vacuum as you go!
Supplies
Screws, heavy duty painters take (for the cutting), solder, electrical tape, some bits of 2×4 (which I used for the corners), cable ties, cable lockdowns. I am sure there are other little things like cleaning supplies everyone is a little different in how they work. Oh and again – screws.
That’s it – and the part list.
With the exception of the part list, this is my story! Thanks to Holland Computers for letting me be a pain in their ass for about a week. It was funny they were like “just build the kit” and I was like “but I want this and this and this”. They were so sure I wouldn’t fit that trackball in or get it to work with a computer.
People ask what version 2 will look like. I am not ready to build version 2. I am happy with the guts of this machine. I like the buttons and the joystick and my GameElf (which of course doesn’t have every game I want but it has over 1,000 games). I haven’t tried configuring a MAME engine for it or running the entire thing off a Raspberry Pi which I might try at some point.
The big question is what would the box look like not made out of particle board. I’ve thought about laser cutting and building something new but in the end it would be close in size and shape so I am not there yet!
Disclaimer: Again! This post is dated 5/28/2018 and the information is current – here & now. Time will pass, prices will change. Also, I have no affiliation with ANY of the companies listed nor am I getting any affiliate kick-backs. If you want to say thank you just email me, showing me what you built and say “Thank you!” And if you REALLY wanna say thank you my PayPal email is jaredjared@earthlink.net or Venmo me @jaredx2 .
Parts
Free Media for your Projects!
When working with students and student media projects they always run into the same issue and ask the same question: Where can I get media for my project?
Now in many student situations this isn’t an issue. In the “closed environment” of term papers and face to face PowerPoint presentations we can safely fall back on fair-use to allow the inclusion of almost anything. We are pretty much safe to “violate copyright” when incorporating contextual and needed media into our face to face academic work. Though personally I don’t allow my students to use watermarked imagery in their presentations and papers not because of copyright but because it is just tacky.
However in this article I am talking about the more produced output. Projects where students are creating items for distribution such as videos, comic books, and games (video and analog). Please remember that video is inherently a distributed medium – it is designed to be shown! There is no such thing as private video (our celebrities have taught us that). In all of these situations I am very firm that we should not even attempt to fall into a fair use category and be as “legit” as possible. But where can I find stuff that I can use?
1) Original Materials.
Go out and shoot. You have a camera – I know you do. It’s on your phone. You need a picture of a bird – go shoot a picture of a bird!
At Case Western Reserve we require that anyone who is the subject of an image (or audio or video) sign a Media Release Waiver. I remind my students to not go too crazy here – if there is someone in the background don’t worry about them – worry about the subject of the photograph. This is actually more of a courtesy though than a legality – the reality of photography law is that if you are in a public place you pretty much can’t stop people from taking your photograph. I like my legal situations to be in align with my ethics so I always ask permission before I take someone’s photograph and usually let them know what I plan to do with it.
Sound effects are also VERY fun to create on your own. Don’t discount your own creativity.
Music wise you have to be very careful because even if it is YOU playing – it still can’t be someone else’s song. And even if the composition is in the Public Domain the arrangement might not be!
2) The Public Domain.
Contrary to what my students think – the “Public Domain” is not a place but a legal status. They think the “Public Domain” means you found it in the public (i.e. online). The Public Domain is when an item has no copyright associated with it – it is the intellectual property of no one – and therefore usable by everyone one.
Legally – these items do not even require citation! In student projects I require them to include a citation as an ethical courtesy (and sometimes it is good for your own clarification) but the reality is that the Public Domain is the Public Domain.
So how does an item achieve this status? Well some items are un-copyrightable (at least by US law).
The list is longer that you might think but for our purposes (finding media to use in a project) I like to focus in on some key areas:
- The list of ingredients in a recipe, formulas or compounds (it’s the description and explanation that can be copyrighted)
- Facts – lists of information such as calendars, rules, telephone directories
- Blank forms
- Items created by the Federal Government
Federal Government
The Federal Government is great because so many archives online have been created by your tax dollars!
You still have to be careful though:
- Other people may have rights in the works, such as publicity or privacy rights.
- You cannot use U.S. government trademarks or the logos of U.S. government agencies without permission.
- You cannot use a U.S. government work in a way that implies endorsement by a U.S. government agency, official, or employee.
- Works prepared for the U.S. government by independent contractors may be protected by copyright, which may be owned by the independent contractor or by the U.S. government.
- Not all information that appears on U.S. government websites is considered to be a U.S. government work.
- The U.S. government work designation does not apply to works of U.S. state and local governments. Works of state and local governments may be protected by copyright.
- Copyright laws differ internationally.
An example is the Department of Energy which has posted tons of materials on Flickr (more on Flickr in a moment).
Another example is this recording of Bach’s Air on the G string performed by the United States Air Force Band and in the Public Domain as it was the output of Federal employees.
NASA has a treasure trove of materials and also explains very clearly what you shouldn’t do with them – basically don’t be a jerk.
Nice People
Some people are just nice and when they take their pictures they “release” them into the public domain. They give them away to everyone! Again no acknowledgements or citations are needed in their usage. They are truly just free!
This picture of a banana tree was placed into the Public Domain by its author. Thanks Wikimedia Commons user: Arpingstone!
ClipSafari.com
Everything on ClipSafari.com is in the Public Domain – EVERYTHING – they tried to step up after things went weird at OpenClipart.org
Copyright Expired
This is my favorite category but it can also be a little confusing.
In modern copyright law – the moment you CREATE a thing – you own it – the copyright is yours. Notice the moment you create it – it has to be real, fixed, tangible, not just an idea.
For my dancer friends remember to video your choreography to protect it!
But that wasn’t always the case! While Cornell has an amazing Guide to the Public Domain – I want to point out my 3 favorite Public Domain scenarios:
- on Jan 1, 2020 – Public domain was anything published prior to 1925 (so everything IN 1924) this is a rolling date so:
- 2021 we get all of 1925, 2022 – 1926, 2023 – 1927, etc…
- Anything published between the magic year above (so 1925 in 2020) and 1977 without a copyright notice (because the rules at that time required you to say it or you didn’t get it! A great story is about the film Night of the Living Dead)
- Anything published between the magic year above (so 1925 in 2020) and 1963 but the copyright wasn’t renewed.
Let me explain this last one. Between “the magic year” and 1963 you had to not just file and post a copyright notice but the copyright was only good for 28 years and then you had to renew it for another 28 years. If you didn’t renew it then it went into the Public Domain. For books, Stanford has a database of the Copyright Renewals for this period which is helpful in finding out of if a book is still in copyright or has fallen into the Public Domain.
There are many many other categories (see the above Cornell link) but these are the easiest three that I use when looking for resources.
Copies of 2D Works in the Public Domain
One of the most controversial items on my list (and not 100% defensible) stems from the lawsuit Bridgeman Art Library v. Corel Corp. the basic outcome of this lawsuit is that “Photographic reproductions of visual works in the public domain were not copyrightable because the reproductions involved no originality.”
In simpler terms – if an item is in the public domain – all photographs or reproductions of that item are in the public domain – because a straight reproduction has no originality.
This of course excludes 3 dimensional works where each photograph can be considered unique.
But in the world of paintings and drawings it pretty much means that if a painting is in the public domain ANY picture of that painting is in the public domain. So I can get my image off the Internet, a museum website, or even a text book.
Now don’t quote me – use your own common sense here. Bridgeman v. Corel is a legal precedent – that’s it. It’s a good one and it’s used a lot – but if you get sued you are on your own.
Interesting enough most museums charge an arm and a leg to use a photograph of one of their (Public Domain) paintings in a book. And they can do this because they have the keys to the castle – they have the access to the high res scans and you don’t (and the contract you sign with them is binding)! I know many faculty members who pay these outrageous publications fees out of fear of reprisals!
And again – this applies to 2D works only. Every picture of a 3D work is unique! (Well for now at least).
3) Properly Licensed Media
This last category is easier than you think. If you want to use something – just get permission. And in fact some people are so nice they even give you permission before you ask!
Flickr
A good place to find properly licensed media is on the photo and video sharing site Flickr.
So let’s say we were looking for pictures of kittens.
Before we go on, we should ask ourselves some basic questions.
- COMMERCIAL: Is this project considered commercial? i.e. am I going to use it in a way were I can make money? Think about this carefully. If it is for a board or video game the answer is always YES (eventually). For videos or websites, will you be having advertisements or hope to profit from it? It is better to assume that your project is commercial now then to come back later and have to find replacement images. YOU have to make the call – so Commercial YES or Commercial NO?
- DERIVATIVE: Do I need to modify the image to use it? The answer for my projects is always ALWAYS – YES. I am going to edit, cut it out, mix it up, incorporate it into something else. So I need to remember I am creating a derivative work from it. If I was just putting a picture of a kitten on my website without modification then I would NOT be modifying it – but for most projects I am working on the answer is YES.
- SHARE-ALIKE: Am I willing to share the image that I modified under the same terms in which it was shared with me. Think about this? This can mean the single image but it could also mean the entire project (depending on how it is built). For myself and for my students I always advise NO. Not because I am not nice but because I don’t want to add a level of complexity to what I do.
So in summary – I assume all of my projects are Commercial, that I am creating Derivatives from the media I use, and that I will NOT Share-Alike.
When you look at each picture on Flickr it will tell you what type of license restriction it comes with.
Jared’s Guide to License Restrictions:
| License Name | Should I use it in my project? |
| All Rights Reserved | No |
| Public Domain Work | YES |
| Public Domain Dedication (CC0) | YES |
| Attribution | YES (but include the name of the author and indicate changes were made.) |
| Attribution-ShareAlike | No |
| Attribution-NoDerivs | No |
| Attribution-NonCommercial | No |
| Attribution-NonCommercial-ShareAlike | No |
| Attribution-NonCommercial-NoDerivs | No |
| United States government work | YES (Probably) |
| No known copyright restrictions | YES (Probably) |
With Flickr I usually jump to the advanced search and start with the license of Commercial Use Allowed.
As I am avoiding the Share-Alike License I keep an eye out and avoid this icon: ![]()
So I found the perfect kitten photo here: https://flic.kr/p/nwY1gk
It looks like this:

To be legal I just need to indicate several things:
Kitten by Jennifer C. via Flickr used unmodified
That’s it! I don’t need the URL or anything fancy – I just did what I was supposed to do – attribution.
Wikimedia Commons
Wikimedia Commons (where all the media for Wikipedia lives) works pretty much the same way Flickr does – take your time and learn to read the licenses.
Incompetech
For royalty music I tend to go to Kevin MacLeod’s site Incompetech.com
He posts his rules very clearly – and in exchange for a simple credit he pretty much allows for everything.
If I wanted to use the work called Shaving Mirror I would just have to include the following text in the credits section:
Shaving Mirror Kevin MacLeod (incompetech.com)
Licensed under Creative Commons: By Attribution 3.0 License
http://creativecommons.org/licenses/by/3.0/
Please note I said the Credits Section – there is no requirement that you put the attribution right THERE at THAT moment. It’s OK to put the credits at the end!
Sound Bible
For sound effects, a lot of my students like to go to SoundBible.com.
You need to be very careful here. For instance let’s search for the sound of a cannon.
If you look at the results you will notice that many of the licenses are personal or non-commercial. Please be careful!
FreeSound.org
Freesound.org is another good sound effect place!
Some last words of wisdom!
Don’t be an idiot!
Just because someone put the image online and said it was Public Domain or Creative Commons doesn’t mean it is!
A student of mine once found a picture of Mickey Mouse posted to Flickr with a Creative Commons license – common sense tells us otherwise.
You can find some stupid things on OpenClipArt as well.
Don’t be tacky!
If the image has a logo or watermark or something identifiable that you don’t like. Just move on and find something else. Fighting with an image in that way is combative, tacky, and a waste of positive energy.
Copyright is not the only thing that matters!
Trademarks can pretty much live forever. If the company keeps the trademark alive it can live beyond what a copyright does so just because it is old doesn’t mean you can use it.
Re-encode your sound effects!
Whenever working with sound effects be sure to open them up, edit them, adjust the volume, and encode them to YOUR specifications. I can’t tell you how many times a student has used a sound file “as-is” and found some strange incompatibility. Take control of your media and be the last person who touched it.
Be Clever!
If you need a picture of the Pacific Ocean you probably can use one of the Atlantic Ocean. Think more broadly about what you are looking for and you will start becoming a better searcher!
Ask!
I have on more than one occasion found someone willing to let me use an image or animation in my project because I told them what I wanted to do and asked them nicely.
Don’t be cheap!
Over the years I have purchased sound effects, music, and images because the quality was right, the price was right, and time = money. Also you would be surprised at how many good ideas you will find by going through the commercial sites (which tend to be a touch more organized). Some sites I use include:
OK, that’s it! Good luck!
(revised 04/26/2020)
Book Scanning, Lens Math, and DPI
I haven’t posted one of these in a while. However, every time I run into a problem were I find myself scribbling page after page of equations and numbers I think – maybe this is a blog entry someone might find useful!
At Case Western Reserve University we have (hidden away) an Atiz BookDrive Mark 2 book scanner.
It really isn’t a scanner but a very nice dual camera system, with really good lights, a great book cradle, and a fabulous platen which hold the pages down without any reflection of the lights. It even has a hardware switch where you can shoot just by lifting up and down the platen (after of course you turn the page). I can scan and 300 page book in about 30 minutes! This is a very good tool.
We purchased our unit with twin Canon T5i cameras (these are 18MP each) with 50mm prime lenses for regular books and 35mm prime lenses for larger books.
Operating the unit is pretty straight forward you just need to make sure that you have everything setup properly first (lot’s of things get locked down: exposure, shutter speed, aperture, white balance, sensitivity etc.)
I do NOT lock down the focus because the book will move slightly as the pages turn and also the book gets thicker and thinner depending on where you are in the book.
So why this post?
Well the boss turned to me the other day and asked me to scan a very rare book and asked me specifically for an output of 600DPI.
The specifications were set by the organization that we plan on sending the scans to.
Normally when I work with rare books I am asked to just shoot a page or two and it is done from a photographic point of view i.e. shoot the object as an artifact.
Or, if I want a really good scan of a book I often use our Plustek A300 book edge scanner – that will give me 600-800 DPI without a problem and also give me VERY flat pages. However it involves a lot of handling of the book and, while the scans are great, it is less than ideal for something very delicate unless you want to move in slow motion.
So back to the boss. Can I scan the book at 600DPI?
Well that’s not really the question. Since I am not scanning the book but photographing it – the question is – will the resulting digital image amount to 600DPI? And if not – what do I have?
I could run fancy math (and will in a moment) but since I have the scanner I figured it would just be easier to actually run a test. I photographed a target I made of 1″ squares.
No – I am not going to show you a picture the target – because it is just 1″ squares.
The T5i is an 18MP camera with a resolution of 5184 x 3456.
With my “default” setup the 50mm lens could see about 14.9″ x 9.9″ so
5184/14.9 = 348
3456/9.9 = 349
or about 350DPI.
Not even close.
Now don’t get me wrong – for most of the jobs that I do this is fine. At 300+ DPI the text is perfect and I can see enough of the halftone pattern to correct the images. I would love more but it hasn’t been pressing. That is until today!
What can I do?
- Change my lenses
- Change my sensor
- Change my camera type altogether!
Change my Lenses:
If I get longer lenses (that zoom in more) I would increase my DPI but also decrease my effective scanning area.
| Lens | Height | Width | Resolution | Cost |
| 50mm | 14.9″ | 9.9″ | 350DPI | On-Hand |
| 35mm | 21.3″ | 14.1″ | 245DPI | On-Hand |
| 60mm | 12.4″ | 8.3″ | 420DPI | $400 (each) |
| 85mm | 8.8″ | 5.8″ | 595DPI | $800 (each) |
The 60mm is the largest PRIME lens I can get which would only get me to 420DPI, a 15-85mm zoom (locked at 85mm) would give me 595DPI (and let’s just call that 600DPI) but my problem now is that the size that it can photograph is MUCH smaller than most books.
Change my Sensor:
Right now I am using a Canon T5i if I upgraded to a Canon T6i (for $800 each) I would get a resolution of 24MP (6000 x 4000) instead – meaning:
| Lens | Height | Width | Resolution | Cost |
| 50mm | 14.9″ | 9.9″ | 405DPI | On-Hand |
| 35mm | 21.3″ | 14.1″ | 284DPI | On-Hand |
| 60mm | 12.4″ | 8.3″ | 486DPI | $400 (each) |
| 85mm | 8.8″ | 5.8″ | 689DPI | $800 (each) |
Closer but still not really getting to 600DPI at a decent scan area. Assuming the 60mm lens would work it could cost $2,400 just to get to a little under 500DPI (and the scanning area might still not be right).
Change my Camera Type:
Both the T5i and the T6i are crop sensor DSLRs. What about going full frame?
Now I will work backwards. The question I can ask is:
Assuming I like the scan area of 14.9″ x 9.9″ – what resolution camera would I need to get 600DPI?
Well that’s easy. 15×600=9,000 10×600=6,000. 9,000 x 6,000 = 54MP. I
would need a 54MP camera! Oy! Well at least I can jump to the top of the line and skip the 30MP cameras.
The Canon EOS 5DS is a 50MP camera with a resolution of 8688 x 5792. Interestingly enough it is the same price ($3,500 each) as the 5D Mark IV which is only 30MP.
But with a full frame (not cropped sensor) all my math changes again – and not for the better as the lenses become wider angle – in fact the 50mm lens now covers 24.1″ x 16.1″ at 360DPI.
| Lens | Height | Width | Resolution | Cost |
| 50mm | 24.1″ | 16.1″ | 360DPI | On-Hand |
| 35mm | 34.5″ | 23.0″ | 252DPI | On-Hand |
| 85mm | 14.2″ | 9.5″ | 612DPI | $750 (each) |
| 75mm | 16.08″ | 10.72″ | 540DPI | $500 (each) |
The trick here is that once you start getting into this range of camera the lenses also get expensive. You can get an 85mm lens for $400 or the fancy “L” series for $1,800 – reading through reviews I picked something in between! The 75mm lens above is a zoom lens that can lock at 75mm. Also I checked and the good news is that our prime 50mm and 35mm are compatible with the full frame sensor (though I would clearly never use the 35mm lens for anything).
So for right around $8,500 I can upgrade my kit to allow for 600DPI scanning… considering WHAT I am scanning this is actually reasonable.
Now if only the boss will approve it!
Digital Images Resources
The Dark Side of Gamification – A Response
I was sent the article The Dark Side of Gamification by Ryan Tracey. It is a good read – and while it asks interesting questions – I think the causal arguments are inherently flawed.
The article started with an example of the gamification of the chopping of a cucumber and how in this example the scoring and accuracy irked the author and was in his opinion a step too far. What I find funny is that his “opinion”, while valid, is just that – an opinion. Which means I agree that for HIM the accuracy of slicing cucumbers is silly but for others it might not be so.
He breaks his argument down into 5 points.
1. Life is not a game.
Yes – yes it is. I just had my annual review where they both scored me and gave me a percentage raise. Why do both? Simple – because the badging of the score helps take the sting out of the financial percentage. It also helps to abstract and create achievable goals that translate later into currency. We are surrounded by scoring systems that act as both internal and external currencies for the various systems of our life. The reason that Pac Man is the number one arcade game of all time is the same reason we get excited about frequent flyer miles. Do the math – sometimes that Best Buy reward zone card keeps you from being a smarter shopper.
The author goes on to talk about combat games. First – gamification is not GAMES – so are which argument is the author trying to make? And war games aren’t usually games at all but under the category of simulation where there is 1 to 1 corresponding idea in the real world. Pac Man costs quarters – war costs lives. From a big picture approach they are very similar. But only if you are a General.
2. Games can trivialize serious issues.
His next argument talked about a slave simulation and how poorly it was received. Again – simulation. It really is a different category. One of the big issues here is that generally games are only good at teaching process NOT content – so these things rarely work as planned in an education setting. Also, and an argument that will come up again, is that unless you WANT to play it – it isn’t a game. Its a chore of some sort. Think about the difference between reading a book in high school vs reading a book for fun. The experiences are vastly different. Selective immersion in a simulation can be very powerful but only if you want to be there. I won’t cry in a sad movie if I don’t go! What trivializes serious situations is thinking that you can force empathy onto others.
3. Games may reinforce the wrong mindset.
At least here he used the word MAY. His example is Grand Theft Auto. But over and over we have learned that violent video games are no more harmful to the psyche than violent movies. In other words it is the photo-realistic imagery that we should be wary of not the game play itself. I mean the same argument can be said of songs, books, and movies. So to say that bad video games are as bad as every other bad medium isn’t just redundant – it almost goes without saying.
4. Games can contaminate motivation.
His argument is that the if you gamify cucumbers then he will avoid chopping cucumbers. This is true. Which is why his cucumbers will never be pretty ! He will never learn to chop pretty cucumbers because he doesn’t want pretty cucumbers! You won’t get the output if you don’t want the process. This is a win-win situation though. Don’t play a game you that you don’t want to play! Why is this even a question? If I don’t practice I won’t get good – this is in every discipline! If anything a game can demonstrate what results can be – which can motivate those who have a goal. But games themselves aren’t goal setting – they only allow those who want to succeed to learn to set their own goals. I don’t think the cucumber slicing game contaminated his motivation instead it was a mirror on what he didn’t want to do. And again going back to free will – if he doesn’t want to do it – it is a chore not a game.
5. Games will be gamed.
This I agree with! Hell yeah! Amen! 100% I am the king of gaming the game. They are designed to be. And if the system is broken – then shame on them for not making a good one. Life – a video game whatever – All hail the pudding man and his millions of frequent flyer miles! The argument that we focus on winning instead of learning is skewed. We are learning – learning how to win! All games have two levels of learning. You learn the rules to play – you learn the strategy to win. As a game designer – and as a curricular designer I need to make sure that MY goals are the only way to reach the achievements by those who are playing the game. Kid wants an A – then I need to make sure that learning is the ONLY way to get there. Anything else is naive – because that’s the world we live in!
Ryan – I loved your article – but not your generalization and use of language. I think you flipped back and forth between games and simulation and gamification – between games and so called “educational games” and also in their application. I myself agree and have spoken on this topic. My talk is entitled “It walks like a duck and talks like a duck… Why educational games are neither educational nor games.”
As I teach (all ages) I feel that the more we reveal the fact that life is indeed a game the better off we are at controlling it instead of being controlled by it. That we can embrace the game, puzzle, and simulation elements of life – view the transactions for what they are and become better players and designers.
So as Nolan Bushnell once advised my students “Just keep dropping them quarters…”
—
A quick post-script: My passion here is in no way against Ryan. I truly enjoyed what he wrote – I just love a good discussion and especially on this topic. So I don’t want what I wrote to come off negative – instead view it as if we were sitting at dinner and having a rousing good time!
So you want to be a game designer?
Visual Acuity, DPI, and Resolution – Revisited!
So a couple of months ago I wrote an article called Visual Acuity, DPI, and Resolution about ideal viewing distances and TV sizes.
Yesterday I went to teach in a new classroom and realized that the students were having problems viewing the display and I figured it was time to revisit the conversation with a case study.
So here is the situation:
The classroom has the InFocus MondoPad – which is a touch screen interactive computer – really designed for white boarding and teleconferencing. While I haven’t been a big fan – I was keeping an open mind.
During my first class experience I discovered that – for intensive training – I needed a keyboard and a mouse (and a display) in front of me – that using the MondoPad as a standalone could be useful but really I needed it to be a larger display – so I hooked up a laptop.
When plugged into a laptop it is basically a large 55″ LCD display of 1280×720 (I wasn’t able to get the setup to produce 1080p).
A 55″ television (which is measured diagonally thanks to Madman Muntz) is really 48″x27″.
At 720p (1280×720) – this gives us a DPI of 27. At 1080p (1920×1080) – it would give us a DPI of 40.
Unlike TV viewing where you want to sit back enough for the pixels to blend together – just past the range of visual acuity – with a monitor – you NEED to see the pixels (so you don’t lose any information). So being able to resolve each pixel is critical.
So the question is – how close does someone with 20/20 vision need to be to resolve 27 or 40 DPI.
Referencing back to my previous post we know:
Visual Resolution = (1 / Visual Acuity) * (1 / 60)
Visual Resolution = (1 / (20 / 20)) * (1 / 60) = 0.0166667 degrees
Pixel Size = 1 / DPI
1080p Pixel Size = 1 / 40 = 0.025″
720p Pixel Size = 1 / 27 = 0.037″
Distance = Pixel Size / (2 * Tan (Visual Resolution/2))
108op Distance = 0.025 / (2 * Tan (0.0166667/2)) = 85.9″ = 7 feet
720p Distance = 0.037 / (2 * Tan (0.0166667/2)) = 127.2″ = 10.6 feet
So that sounds pretty good right 10.6 feet?
Well now it gets tricky with the average table 2 feet deep – and the ADA requirements of 3 feet between tables – you hit 10 feet by the end of the second row (and that is assuming that the monitor is right in front of the first row).
This of course assumes straight on viewing! Since we need multiple people sitting together it spreads out the distances and the angles.
The viewing angle of the MondoPad is 89 degrees (we can call it 90).
So now our room looks like this:
Remember this isn’t a family in a living room cosy on a couch but people spaced out at tables or desks – attempting to be able to resolve all the material.
Also this is at 720p which is a hard resolution teach teach most software at to begin with – at 1080p the distances become even smaller.
Assuming 24″ of space (width per person) our above diagram pretty much says 8 people can see the screen – 2 in first tow, 6 in second row and that’s it.
Nifty – right?
Virtual Reality Resources
Prezi:
http://prezi.com/hoy3tvyo_wgj/enhancing-new-media-virtually-vr-objects-panoramas-and-3d-photography/
VR Panoramas
Hardware
GigaPan
http://gigapan.com/
Magic Level
http://www.bhphotovideo.com/c/product/758211-REG/Novoflex_MBAL_MagicBalance_Leveling_Ball.html
Manfrotto Pan Head
http://www.bhphotovideo.com/c/product/889880-REG/Manfrotto_mh057a4_long_Deluxe_Panoramic_Head_Geared.html
NovoFlex
http://www.bhphotovideo.com/c/product/662500-REG/Novoflex_VR_PRO_II_Panorama_VE_System_Pro_II.html
Software
PTGui
http://www.ptgui.com
Pano2VR
http://gardengnomesoftware.com/pano2vr.php
Examples:
Galata Tower – Istanbul
http://fromcastletocastle.com/wp-content/pano/galata.html
Yedikule Castle
http://fromcastletocastle.com/wp-content/pano/yc.html
Kale Tepe – Turkey
http://fromcastletocastle.com/wp-content/pano/m1.html
Mosque in Gönen, Isparta, Turkey
http://fromcastletocastle.com/wp-content/pano/Mosque.html
Alicante desde el Castillo de Santa Barbara
http://gigapan.com/gigapans/72802
President Barack Obama’s Inaugural Address
http://gigapan.com/gigapans/17217
Strahov Library
http://www.360cities.net/gigapixel/strahov-library.html
VR Objects
Hardware
Ortery
http://www.ortery.com/
Software
Object2VR
http://gardengnomesoftware.com/object2vr.php
Examples:
http://jaredjared.com/vr/book1/book1.html
http://jaredjared.com/vr/book2/book2.html
http://jaredjared.com/vr/mourner/mourner.html
http://jaredjared.com/vr/pot/pot.html
3D Photography
Hardware
Berezin 3D
http://www.berezin.com/3d/
Software
StereoPhoto Maker
http://stereo.jpn.org/eng/stphmkr/
StereoMovie Maker
http://stereo.jpn.org/eng/stvmkr/
Using Technology to Increase Productivity
I was asked to speak at the Philanthropy Forward ’12 for the Ohio Grantmakers Forum on practical office technologies.
I remarked that “The lines have blurred so much – there isn’t work technology or home technology or educational technology – it’s all just technology and to be effective you need to integrate it across your life.”
Here are several resources I included in the talk:
1) Where are my files?
Everything: http://www.voidtools.com/
Copernic: http://www.copernic.com/
2) How secure are my files?
Onsite backup?
Offsite backup?
NAS: Seagate BlackArmor NAS
Carbonite: http://www.carbonite.com
3) Sharing
Google Docs/Drive: https://drive.google.com
Google Calendar: https://www.google.com/calendar/
Google Sites: https://sites.google.com
4) Social Networking
Twitter: https://twitter.com/
Facebook: http://www.facebook.com
Blogger: http://www.blogger.com
WordPress: http://wordpress.com/
5) Print on Demand
Blurb: http://www.blurb.com/
Lulu: http://www.lulu.com/
MagCloud: http://www.magcloud.com/
6) Images
Flickr: http://www.flickr.com/
Search within Creative Commons
Dreamstime: http://www.dreamstime.com/
Image Differences That You Can’t See
I’m often asked what is the practical difference between scanning film at 8 bit verses 16 bit or saving a TIFF verses a JPG with quality set to 12 in Photoshop.
For all practical purposes there isn’t any difference and when comparing them in Photoshop using a difference filter the naked eye sees nothing out of place.
In fact most of the time the comparison images look pure black!
However…
I was asked by friend to address what the human eye can’t see. So instead of just overlapping the images in Photoshop and running a difference to see what pixels, if any, looked out of place – I decided to flatten the image and then run an Equalize Adjustment in order to stretch the data into a range into which I could see the differences.
The Equalize command redistributes the brightness values of the pixels in an image so that they more evenly represent the entire range of brightness levels. Equalize remaps pixel values in the composite image so that the brightest value represents white, the darkest value represents black, and intermediate values are evenly distributed throughout the grayscale.
For this post I am using lower resolution images and displaying the outcome as 8bit JPG files set to quality 12 but you can see the differences I am trying to demonstrate clearly.
Let’s start with a photograph that I took in Ireland, this is a scan from the negative:
This is a comparison of the difference (equalized) between a 16bit TIFF and an 8bit TIFF:
This is a comparison of the difference (equalized) between a TIFF and JPG saved at quality 12:
This is a comparison of the difference (equalized) between a negative scanned with 16x sampling and 1x sampling:
This is a comparison of the difference (equalized) between a negative scanned with Digital ICE dust and scratch removal set to normal vs fine:
In the end I am fascinated by the amount of data that is being lost in each of these cases. For my own archives I’ve been saving the originals as 16 bit TIF files with the Digital ICE set to normal. But I wonder if I should look more into the 16x sampling mode as well as the Digital ICE fine mode.
I also like the similarity in the ‘look’ of the differences between the 16x sampling comparison and the Digital ICE comparisons.
Visual Acuity, DPI, and Resolution
Recently at work I was asked to investigate various display technologies (like visualization walls and large format printing) and I thought I would take a slightly different approach to the problem.
Warning: There is a lot of math in this article but you can skip the equations along the way and still follow along.
Whenever we talk about displaying things we invariably talk about the size of the display and the resolution.
In my multimedia class I define resolution as the number of pixels wide something is by the number of pixels tall something is – it is the absolute number of pixels that we have.
The trick when displaying or printing is what to do with these pixels.
Pixels vs Dots
When asked by a student: How big is a pixel? I always answer: A pixel is. A pixel is a unit of measurement. A pixel simply defines a single piece of data. A “dot” on the other hand is a pixel in physical form. A “dot” can be measured. On the screen one pixel of information can be represented by a dot – this dot has a physical dimension. When we print we use the same terminology but it gets a little murkier. When we talk about how we distribute a resolution across a given space we use the term DPI or dots per inch. This is a measurement of density. Are the dots spread out or are they closer together. The reason this is murky is that printers use even smaller dots (of primary print colors) to create a single dot. So a single pixel printed as a single dot is really made up of even smaller dots. This bothers a lot of people but it shouldn’t because each dot on the screen is also made up of smaller dots (of primary light colors). In the end – these smaller dots whether on the screen or on the page are supposed to be so small that our visual acuity cannot discern them individually and they blend into a whole – a single dot for each pixel of information.
People tend to use the term DPI for print and PPI (pixels per inch) for screens – I feel DPI is the more appropriate term as we are talking about measurable dots – and I will use the term DPI for the rest of this article.
A common misconception is that 300DPI is ideal for print and 72DPI for the screen. This is a gross oversimplification and too often wrong. While 300DPI does tend to work well for print – display technologies have changed drastically and it is a rare occasion that the 72DPI concept is useful.
So what I want to do here is flip the conversation. Instead of talking about printers and screens – I want to talk about what a human being can see. The perceptual side of things.
Visual Acuity
A circle is made of of 360 degrees. A single degree is made of of 60 arc minutes. So 1 arc minute is 1/21,600 of a full circle.
When we say a person has 20/20 vision we mean they have the acuity to discern a detail of 1 arc minute.
Some people have worse vision such as 20/40 and they can only discern at 2 arc minutes – some have better vision such as 20/10 and they can discern 0.5 arc minutes.
There is a physical limit to human visual acuity as there are only so many cones (color sensors) in the eye and while 20/8 is possible it is rare – the kind of thing you see in fighter pilots.
Size, Distance, and Density
So when we look at picture, poster, or monitor we are really talking about 3 different elements.
The size of the thing – and based on the size of the thing we choose a distance to be from it when we view the thing, and then from there we can determine the density of dots that our visual acuity can actually resolve.
For my first example – let me start with my TV. I have a 55″ 1080p HD LCD TV.
TVs are measured diagonally and in reality the TV is approximately 50″x30″.
So based on the size – how far away do I want to sit? Well that depends on how much of my Field of View (FOV) I want to fill.
While the human Field of View is very wide – a comfortable (practical) Field of View is 40 degrees. Pick too wide a FOV and yours eyes dart around – too narrow and the image just isn’t large enough.
With these 2 variables – Width of target and Field of View – I can calculate an ideal viewing distance.
Distance = (Width /2) / Tan(Viewing Angle/2)
Distance = (50/2) / Tan (40/2) = 68.7″ or 5.7′
So now I know that the ideal distance from my couch to my TV is 68.7″ or about 5 1/2′.
My TV is 1080p which means it has a resolution of 1920×1080 pixels.
1920 pixels spread over 50″ results in 38.4 DPI – this seems really low at first – but how does this line up with my visual acuity.
To answer this – I have to ask: If I am sitting 68.7″ away from something – what is the smallest sized dot that my visual acuity can resolve?
For this I need just 2 variables – the Distance from the target – and my own Visual Acuity which I will give as 20/20 (I wish).
From my Visual Acuity I can calculate my Visual Resolution – the smallest number of visual degrees I can detect.
Visual Resolution = (1 / Visual Acuity) * (1 / 60)
Visual Resolution = (1 / (20 / 20)) * (1 / 60) = 0.0166667 degrees
(1 / Visual Acuity) tells me how many arc minutes I can detect so (1 / (20/20)) = 1, (1 / (20/10)) = 0.5, and (1 / (20/8)) = 0.4 (which I said before is as good as it gets).
Multiplying the Number of Arc Minutes * (1 / 60) converts the number from arc minutes into degrees.
Smallest Dot Size = 2 * Distance * Tan (Visual Resolution/2)
Smallest Dot Size = 2 * 68.7 * Tan (0.0166667/2) = 0.019984 inches
Dots Per Inch = 1 / Smallest Dot Size
Dots Per Inch = 1 / 0.019984 = 50 DPI
So with my 20/20 vision I cannot resolve more than 50DPI on something that is about 5 1/2′ away. So my TV’s 38.4 DPI isn’t too bad after all.
And let us not forget the reality:
1) I am not looking for individual dots on the screen
2) I have worse that 20/20 vision
3) I sit more than 5 1/2′ from my TV
Lessons
So basically here are the two lessons:
1) The DPI that we can actually perceive is a factor of our Visual Acuity and the Distance we are from an object. As with my previous example if I am 5 1/2′ away from something I cannot resolve more than 50DPI.
2) The distance we are away from something is a choice determined by our ideal FOV.
Other Examples
iPhone 4S
I have an iPhone 4s with a ‘retina’ display. The resolution of the screen is 640 x 960 pixels and the screen size is about 2″x3″. This means the screen is 320DPI.
The question – how far away from my face do I need to hold the phone for me to ‘not see the dots’ or at what distance is my visual acuity 320DPI?
Pixel Size = 1 / DPI
Pixel Size = 1 / 320 = 0.003125″
Distance = Pixel Size / (2 * Tan (Visual Resolution/2))
Distance = 0.003125 / (2 * Tan (0.0166667/2)) = 10.7″
So as long as I hold the phone 11″ away from my face I shouldn’t see individual dots. Seems about right.
Poster Printing
I want a 24″x36″ poster for my office wall about 10′ from my desk. What DPI do I need to make it look good?
In this case we basically want to make sure we have at least the same amount of DPI as our visual acuity.
Using our equation we find:
Smallest Dot Size = 2 * Distance * Tan (Visual Resolution/2)
Smallest Dot Size = 2 * 120 * Tan (0.0166667/2) = 0.0349 inches
Dots Per Inch = 1 / Smallest Dot Size
Dots Per Inch = 1 / 0.0349 = 28 DPI
28 DPI – seems awfully low right?
Well it is – it is because there is another factor when it comes to photography and that is we don’t only view things hanging on a wall from a distance – people walk up to posters and photographs and look at them closer.
If this was a billboard – it would work great because you can’t get near a billboard – but with something hanging on the wall have to assume that people will get closer.
How close? Let’s say instead of 10 feet I choose 1 foot.
Smallest Dot Size = 2 * Distance * Tan (Visual Resolution/2)
Smallest Dot Size = 2 * 12 * Tan (0.0166667/2) = 0.00349 inches
Dots Per Inch = 1 / Smallest Dot Size
Dots Per Inch = 1 / 0.00349 = 286 DPI
And this is where the 300DPI rule comes from. Because at about a foot away – everything looks good at 300DPI.
Hope this helps.
Chromostereoscopy for Use in Visualization
Chromostereoscopy for Use in Visualization
Abstract: Traditional stereoscopic visualization requires either special projection technologies with polarized glasses or special display technologies with LCD shutter glasses to display depth. Other processes such as Red/Blue anaglyph process work both in print and on a computer screen but produce incomprehensible images when the glasses are not worn. Chromostereoscopy is the process of using special prismatic glasses to turn color into stereoscopic depth. Unlike other stereoscopic processes the images look clear without the glasses (though rainbow colored) and are augmented into depth while wearing them. This poster demonstrates examples of the process and offers advice on their usage and creation for visualization techniques.
How it Works: ChromaDepth glasses use prismatic filters that separate the image into the visible spectrum. Each color is shifted a different amount resulting in various planes of perceived depth. In the RGB on Black model – Red is closest and Blue is farthest away (with Black at infinity). In the CMY on White model – Cyan is closest and Yellow is farthest away (with White at infinity).
Photoshop: With a basic understanding of the ChromaDepth color palettes it is not difficult to create compositions. Adding other dimensional cues such as layers, perspective, overlap, and relative size will help to build an effective chromostereoscopic image.
From Depth Map to ChromaDepth: Since in Chromostereoscopy color equals depth – all types of data can be viewed by creating a “depth map”. A “depth map”(also known a as a “z-map”) is a picture where x and y represent space and the color of each pixel represents its height (either from the plane or from a virtual camera). These images are usually grayscale with white being closest and black being furthest away. This grayscale palette is then easily replaced in Photoshop with a custom ChromaDepth palette resulting in the color encoded image.
Step by Step in Photoshop:
- Create “depth map” image with White as near / Black as far
- Open image in Photoshop
- Convert image to grayscale : Image > Mode > Grayscale
- Convert imaget to index color : Image > Mode > Indexed Color
- Apply ChromaDepth palette : Image > Mode > Color Table
- Load ChromaDepth palette : Load > chroma.act > OK
Online Resources:
- Chromatek Website : http://chromatek.com/
- American Paper Optics: http://americanpaperoptics.com/
- Berezin 3D: http://www.berezin.com/3d/3dglasses.htm#ChromaDepth
Figure 1 — How ChromaDepth Glasses Work

Figure 2 — Grayscale & ChromaDepth Color Palettes

Figure 3 —The RGB on Black Color Model

Figure 4 — The CMY on White Color Model

Figure 5 — Photoshop Example

Figure 6 — Painting – Cubist Still Life

Figure 7 — 2D Photo with Hand Drawn – Depth Map

Figure 8 — 3D Model with Computer Generated – Depth Map

Figure 9 — Data from Excel Spreadsheet

Figure 10 — GIS Elevation Model – Chagrin River

Figure 11 — Data from Mathematica

Figure 12 — Fractal Dataset

The Culture of Video
A few years ago I gave a presentation at the NMC entitled:
Your Video Projects Suck,
But That’s OK ’cause So Do Your Papers:
Moderating Student Expectations
When Teaching New Media
In the presentation I outlined key aspects of film production for students who are working solo on their first project in an academic setting. These aren’t meant to be ‘the rules of film-making’ but instead parameters in which students should work (and faculty should hold them to) to help achieve a level of success and also to stay moral, ethical, and legal. This page also serves as the notes and demonstration page when I give my talk on the Culture of Video.
Aesthetic Considerations
1. What are you making?
2. What are the ingredients?
3. Do you have a checklist?
4. What does your environment look like?
5. What do your participants look like?
6. Who is your audience?
7. Who are you?
8. Do you know your content?
9. Is it informative or is it vain?
10. Funny is hard!
11. Editing is hard!
12. I will not talk about what I didn’t use or do.
Ethics – I agree that:
1. Everyone will understand what we are doing before filming.
2. I will seek permission before filming – no one (or place) will ever get ambushed.
3. Everyone will sign a release form before filming.
4. I will not plagiarize.
5. It is more than a question of fair-use – it is a question of originality.
6. All media will either be original, royalty free, or in the public domain.
7. I understand that my own original recording of someone else’s song is still a copyright violation.
8. I will use royalty-free stock materials only as stock & filler.
9. You have to know the rules before you can claim you are breaking them.
10. I will have a goal and purpose.
11. I will give credit where credit is due.
12. I will own what I have created.
The Official Case Western Reserve University – Media Release Form
Lessons we learn from videos:
- Jared’s YouTube Page
- From Castle to Castle YouTube Page
- The Freedman Center YouTube Page
- Not everyone will like it or think that it is funny
- We all want to win awards
- We all want our video to go viral (but it probably won’t)
- Or the wrong one will!
- How thick is your skin?
- Are we laughing at you?
- Or with you?
- Do I really want to be famous?
- For this to happen…
- Are you serious?
- Are you funny?
- Do you understand the medium enough to control it?
Do you know your stuff?
Are you ready to shelve your first video and move on to your next?
You watch original talk here: http://www.youtube.com/watch?v=UFa3c1veBzc
What to do with all those photos?
I recently was on Applause with Dee Perry (link coming soon) talking about what to do with all those photos you took over the holidays.
This is a quick recap with some helpful links.
Edit Your Photos!
First, you have too many photos – it’s great that you took so many but now its time to separate the good from the bad.
If they are blurry they are garbage – you aren’t going to unblur them – just get over it and move on.
You don’t need expensive software to edit the individual photos – there are plenty of free online photo editors out there like http://pixlr.com/.
A few pointers:
Rotate! With a little practice you can straighten most photos.
Crop! I always tell people that inside of every photo is a better photo and its your job to find it.
Also, special FX does not equal art. Yeah it can be fun but is it really making something good or just something “different”.
Digital Picture Frames
Digital picture frames are more than just good presents! Get one for yourself to display your own photos!
Post Them Online
Don’t email your photos, instead create a gallery or a slideshow on a site like Flickr.
Create Prints and Canvas
ImageKind is a great service where you can have your pictures printed on canvas or art paper and even matted and framed. They are not the cheapest service but they create real quality results.
Create Stuff
CafePress allows you to turn any picture into – well almost anything – clothes – mugs – clocks – iPhone cases – you won’t believe all the stuff they let you turn your pictures into!
Create Photo Books
Photo Books are a lot of fun – and much easier to create than you might imagine! All you need to do is upload the pictures to the website and make a few choices. I am listing three different book making companies. SnapFish is good for short photo books (and other things too). If you want very large photo books you can use Blurb – they are a great company if you want more pages, larger format, or high end paper. LuLu is another company for making Photo Books but also cookbooks and even that novel you are secretly writing.
My Cappadocia Examples
Throughout the episode I showed various samples from my day in Cappadocia (and you don’t have to purchase anything I am just showing you my examples in context).
This is my Cappadocia Flickr Slideshow
This is my ImageKind store for my Cappadocia images on print or canvas
This is my CafePress store with stuff that can be made with my photo of Uchisar Castle
While I showed a book made by SnapFish I have a much larger format version of my Cappadocia book sold at Blurb
If you like my photos you can see more of them on Etsy
I hope this gives you some ideas – go out there and have fun taking your photos to the next level!
Jared
Big Files and Portable Hard Drives
Big files can be very unwieldy.
If you are working with digital video tapes you get some pretty big files (DV tapes are 200MB per min or about 12GB per hour). On a PC they are DV encoded AVI files and on a MAC they are DV encoded QuickTime files. They are pretty much identical and will open on any computer for editing but only if you can manage to get them there.
There are other types of big files too – but generally they are video files (or installers).
Files of this size are too large to email, burn to a data DVD, or transfer via the web using a free file transfer service. Even if you are clever enough to open up a direct network share or FTP – the time to transfer them is often way too long to be useful.
Here is the big problem: You can not copy a file larger than 4GB to an ‘off the shelf’ external hard drive unless you do something special to it first.
By default external hard drives come formatted as FAT32 which doesn’t allow for files over 4GB!
Now they come this way on purpose because the FAT32 file system is universally compatible with both Windows and Mac.
So what are your options?
Well that depends on your platform.
On a Windows machine you would want to convert the drive to NTFS and on a Mac you would want to convert it to Mac OS Extended (HFS+). The trick is – one you have converted the drive to one or the other then it is locked only for operating system. There are some tricks around this though which I will get to after we convert the drive.
NTFS Drive Conversion (for Windows Users)
The good news with NTFS drive conversion is that it is SAFE as it doesn’t reformat the drive or destroy the data – it just takes some time.
From a Windows command prompt type following command (in this example the HD is a D drive):
convert D: /fs:ntfs
Follow the prompts – it will ask you for the drive label/name to make sure you aren’t doing this by mistake (because you can’t go backwards).
Mac OS Extended – Drive Conversion (for Macintosh Users)
From your Mac go to the Utilities Folder under Applications and choose the Disk Utility – from here you can reformat/repartition the drive to Mac OS Extended. This does wipe the drive – so be warned!
OK That was the simple part – but what if I am in a mixed environment?
What if I go back and forth between Windows and Mac and need to stay compatible with both?
So this is where it gets a little tricky.
Windows can read and write NTFS drives but Mac can READ but not write to NTFS drives.
So if you are just trying to get your files TO a Mac an NTFS drive can be used but only in one direction.
Solution 1: Allow your Mac to read and write to NTFS drives:
NTFS for Mac is a $20 software package that allows your Mac to both read and write to NTFS drives – it works great and is a quick and easy solution.
http://www.paragon-software.com/home/ntfs-mac/
Solution 2: Allow your Windows machine to read and write to Mac OS Extended (HFS+):
HFS+ for Windows is a $20 software package that allows Windows to both read and write to HFS+ drives – it also works great and is a quick and easy solution.
http://www.paragon-software.com/home/hfs-windows/
Solution 3: Cross Platform USB Data Transfer Cable
A cross platform USB data transfer cable allows large files to be transferred between two computers. Make sure it is a cross compatible one like the one above so it can do windows-windows mac-mac windows-mac mac-windows (many are windows only). They are cheap and pretty easy to use!
Solution 4: Multi-part File
Lastly, it is possible to break a large file into smaller chunks which can be placed on a FAT32 hard drive or burned to a series of DVDs. Software like this is free and is fairly easy to use.
I suggest HJSplit – it even has setting for presets for different chunk sizes.
http://www.freebyte.com/
Happy moving!
Jared